Modification CSS

Bonjour,
Afin de tester la personnalisation du site, j'ai créé une nouvelle règle dans le module CSS-injector.
J'ai modifié la couleur de fond de l'entête (header) avec un dégradé, la couleur du titre, du slogan et du menu secondaire.
J'ai modifié la couleur de la barre de navigation (navigation) et des liens du menu.
J'ai changé la couleur du fond, avec un dégradé et du texte, centré, du titre des blocs (sidebar).
J'ai changé la couleur du fond, avec un dégradé et du texte, centré, du titre des pages (h1.title).
Et enfin, j'ai changé la couleur du fond de page (html,body).
Voici le contenu de ma nouvelle règle, en jaune :
#header {
background-color: #F6A518;
background-image:-webkit-linear-gradient(top,#F6A518 0%, #EEBC00 100%);
background-image: linear-gradient(to bottom, #F6A518 0%,#EEBC00 100%);
}
#header .slogan{
color:#EC3527;
}
#header h1 a{
color:#EC3527;
text-shadow: 1px 2px 3px rgba(0,0,0, 0.5);
}
#header h1 a:hover{
color:#B02419;
}
#block-menu-secondary-menu li a,
#block-menu-secondary-menu li a:visited
{
color:#EEEEEE;
text-decoration: none;
}
#navigation {
background: #FFE277;
}
#navigation li a,
#navigation li a:visited{
color:#EC3527;
text-decoration: none;
}
.sidebar .title{
background-color: #F6A518;
background-image:-webkit-linear-gradient(top,#F6A518 0%, #EEBC00 100%);
background-image: linear-gradient(to bottom, #F6A518 0%,#EEBC00 100%);
color: #EC3527;
text-align:center;
}
html,body {
background: #F6A518;
}
h1.title {
background-color: #F6A518;
background-image:-webkit-linear-gradient(top,#F6A518 0%, #EEBC00 100%);
background-image: linear-gradient(to bottom, #F6A518 0%,#EEBC00 100%);
color: #EC3527;
font-weight:bold;
text-align:center;
}
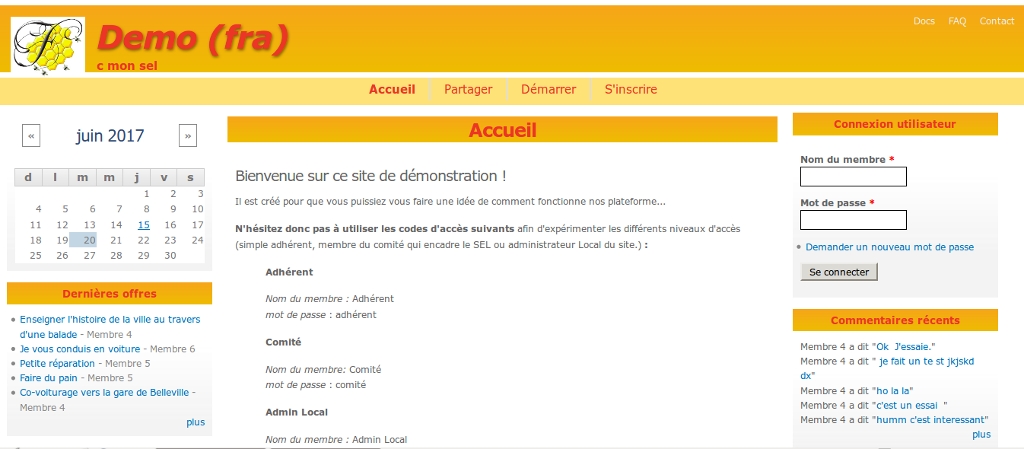
Le résultat en jaune :

Une autre règle, en vert :
#header {
background-color: #446B2C;
background-image:-webkit-linear-gradient(top, #446B2C 0%, #A5CD39 100%);
background-image: linear-gradient(to bottom, #446B2C 0%, #A5CD39 100%);
}
#header .slogan{
color:#383D1D;
}
#header h1 a{
color:#383D1D;
text-shadow: 1px 2px 3px rgba(0,0,0, 0.5);
}
#header h1 a:hover{
color:#B02419;
}
#block-menu-secondary-menu li a,
#block-menu-secondary-menu li a:visited
{
color:#EEEEEE;
text-decoration: none;
}
#navigation {
background: #CADA32;
}
#navigation li a,
#navigation li a:visited{
color:#EEEEEE;
text-decoration: none;
}
.sidebar .title{
background-color: #446B2C;
background-image:-webkit-linear-gradient(top, #446B2C 0%, #A5CD39 100%);
background-image: linear-gradient(to bottom, #446B2C 0%, #A5CD39 100%);
color:#383D1D;
text-align:center;
}
html,body {
background: #E1C5F4;
}
background-color: #446B2C;
background-image:-webkit-linear-gradient(top, #446B2C 0%, #A5CD39 100%);
background-image: linear-gradient(to bottom, #446B2C 0%, #A5CD39 100%);
color:#383D1D;
font-weight:bold;
text-align:center;
}
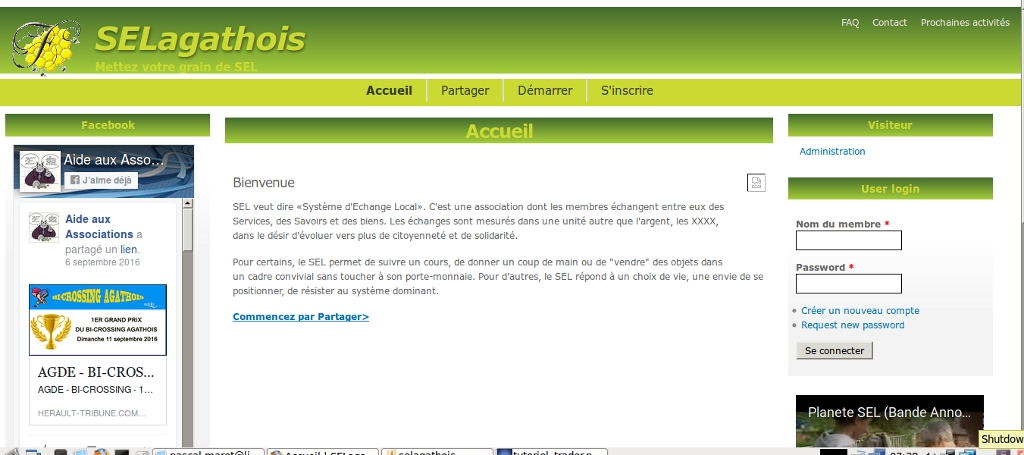
Le résultat en vert :

Et une règle en bleu :
#header {
background-color: #376EA6;
background-image:-webkit-linear-gradient(top, #376EA6 0%, #7BB5E3 100%);
background-image: linear-gradient(to bottom, #376EA6 0%, #7BB5E3 100%);
}
#header .slogan{
color:#D5E7F6;
}
#header h1 a{
color:#D5E7F6;
text-shadow: 1px 2px 3px rgba(0,0,0, 0.5);
}
#header h1 a:hover{
color:#B02419;
}
#block-menu-secondary-menu li a,
#block-menu-secondary-menu li a:visited
{
color:#EEEEEE;
text-decoration: none;
}
#navigation {
background: #A1CFF0;
}
#navigation li a,
#navigation li a:visited{
color:#376EA6;
text-decoration: none;
}
.sidebar .title{
background-color: #376EA6;
background-image:-webkit-linear-gradient(top, #376EA6 0%, #7BB5E3 100%);
background-image: linear-gradient(to bottom, #376EA6 0%, #7BB5E3 100%);
color: #D5E7F6;
text-align:center;
}
html,body {
background: #376EA6;
}
h1.title {
background-color: #D5E7F6;
background-image:-webkit-linear-gradient(top, #376EA6 0%, #7BB5E3 100%);
background-image: linear-gradient(to bottom, #376EA6 0%, #7BB5E3 100%);
color: #D5E7F6;
font-weight:bold;
text-align:center;
}
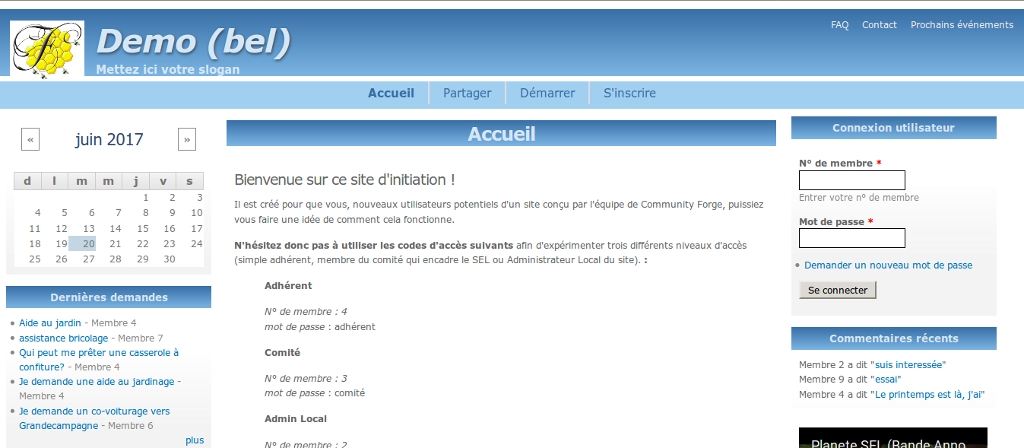
Le résultat en bleu :

Il est possible de décliner cette règle dans les couleurs de son choix.
Pour capturer les couleurs, sous Linux, j'utilise Gcolor, sous Windows, il y a ColorPad ou ColorCop.
L'idéal serait de mettre un fond transparent au logo, afin de mieux l'intégrer comme dans l'exemple vert. 
Pascal
Webmaster du SELagathois